
程序早就内置了可切换风格模板的功能
版次:随风技术篇 来源:齐博官网- 记者 随风发布: 2021年03月29日
我们都知道模块可以切换风格,但是插件都是千篇一律的只能读取 template\index_style\default\plugins 下面的文件,其实程序早就内置了可切换风格模板的功能,我们只需要经过简单的配置和调用即可。
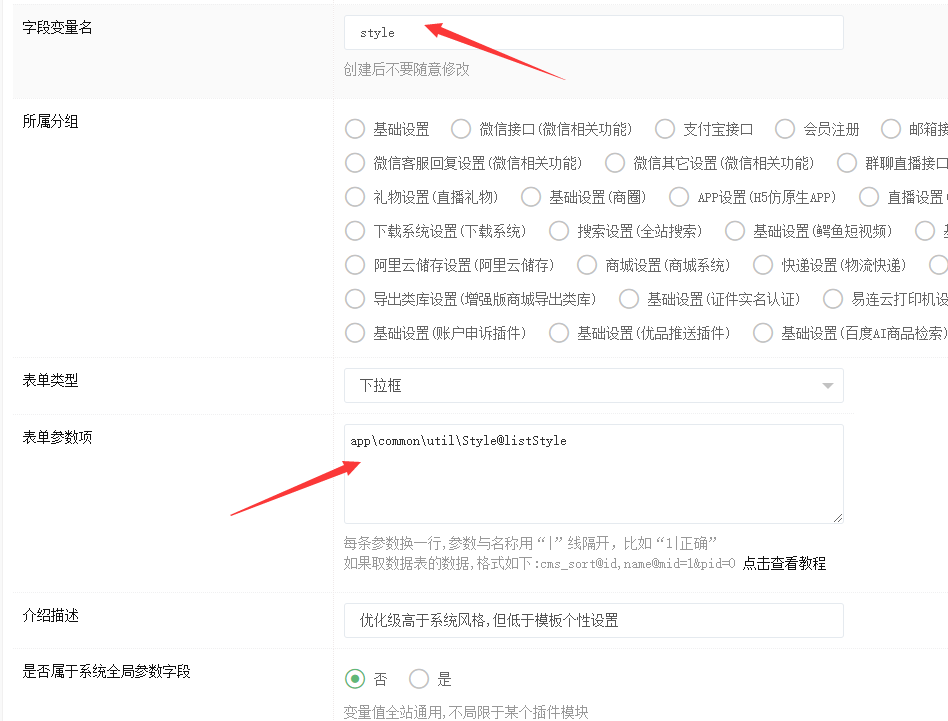
第一步:插件后台配置参数部分,我们偷懒可以直接写2个参数 想更细节可以配置四个参数。
必须的配置:
style 和wapstyle 都是下拉框 参数为:app\common\util\Style@listStyle
如果想更细分 还可以增加2个
module_wap_default_layout 和module_pc_default_layout 也是下拉 他的主要目的是设置layout的布局 一般不需要这个 上面的2个参数就已经包含了布局 参数为:
app\\common\\util\\Style@get_indexstyle_template@["layout","wap"]


后台部分就是这些参数 你可以直接写到Setting.php 中也可以用SQL导入 都可以十分方便的就可以配置一个参数出来。
第二部分:前台部分
return $this->fetch('index');我们的的控制器大部分插件就是这样写的,我们的进行改造:
最顶部 class 上面加上:
use app\common\traits\Template;
class下面加上
use Template;
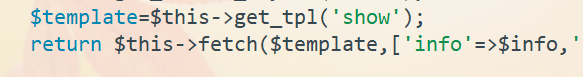
如图所示:

$template=$this->get_tpl('index');
return $this->fetch($template);
$this->get_tpl('你的模板名字即可')
模板路径为:template\index_style\你后台选择的模板目录\plugins\你的插件目录\你的控制器\方法.htm.
以上修改需要一定的动手能力,基本只为开发者观看使用 不建议其他人使用。
use app\common\traits\Template;
是一个万能的设置模板路径的功能 更多用法可以自己摸索
手机浏览